Every e-commerce website deals with abandoned orders. There are many reasons that a potential customer trying to place an order may abandon their order. This is by no means a complete list, but it could be the shipping cost is higher than they expected it would be, their desired payment method is not accepted, or […]
E-Commerce Info

Increase visitor engagement with a product Q&A section
SEO-Cart is constantly adding new features that will help you connect with your customers and increase sales. Our newest feature allows your customers to ask questions about your products, right from your product pages. With the Product Q&A enabled on your store you open up a dialogue that will increase consumer confidence for anyone visiting […]

Google points its finger to better Mobile Usability
Mobile usage is increasing. We all know it’s happening and mobile/tablet usage should continue to grow. Google knows this and is letting others know through recent software updates to Chrome and Webmaster Tools. If your existing website is outdated and not optimized for mobile and other non-desktop devices, you could be losing out on traffic and […]

Utilizing Twitter Product Cards for your Ecommerce Website
Twitter product cards help facilitate rich product data from your website to Twitter. If a tweet is posted or retweeted with a product page URL with Twitter cards enabled, the tweet will include not only the product name, but the image, price, SKU, and a short product description to help engage more click-throughs and ultimately more sales. […]

Display your Customer Service Telephone Number and Contact Us Form
One of the first things customers look for when visiting an e-commerce website is the customer service or business contact information. It is very important that a customer looking to purchase product or services from an e-commerce website can clearly see how to contact customer service if they have a pre-sales or post-sales question or […]

Increase E-commerce Conversion Rates with Abandoned Shopping Cart Notifications
If you run an online store, it is a fact that you will eventually have someone abandoned their shopping cart. There are two levels of shopping cart abandonment: Customers who add items to their shopping cart without logging in to their account or entering any customer information. Customers who add items to their shopping cart, […]

Micro Formatted Breadcrumbs
Recently, we have enabled micro-formatted data for breadcrumbs within SEO-Cart. Scouring the Internet, there seems to be a lot of ambiguity and gray areas when it comes to the markup for breadcrumb data. With a little help from W3C’s proposed breadcrumb schema, we thought we would clear some things up here: Breadcrumb rich snippet data is […]

How Open Graph Data can help Boost your Company’s Social Networking
It’s no secret that social networks such as Facebook, Twitter, Google+, and LinkedIn are playing a bigger role in shopping and our every day lives. Luckily, these social networks have seemed to agree on one thing: the Open Graph protocol. The open graph protocol allows meta data to be set on a webpage, making the page […]
It’s no secret that people are using their tablets and mobile phones more and more to browse and shop online. It is important to offer these non-desktop users the best possible experience to help increase conversion rates on your website. Before I get deeper in to the details and reasoning for why to have both, here is some background information for some of the terminology used in this post:
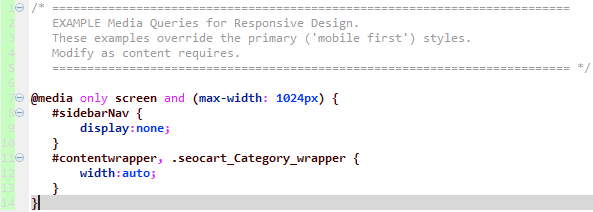
Responsive Template: A fluid website template that is optimized for all devices no matter the screen resolution. The trick to building a responsive website template is the use of the css3 media queries and a special meta tag in the website header. The goal of a responsive template is to prevent horizontal scrolling and constant zooming in/out when browsing a website on your phone, tablet, or other device. As the screen width gets smaller, certain elements on the page are hidden or rendered differently to prevent horizontal scrolling and elements are stacked vertically instead of floated beside each other.
![]()

Mobile Template: A website template served specifically for users accessing your website from a smart phone. First, the mobile device is typically detected on the server side with a regular expression based on the browser’s user agent. If a mobile device is detected, then the user is either redirected to the mobile version of the website via a subdomain, or (preferably) the mobile template is dynamically loaded over the primary domain, overriding the classic responsive template.
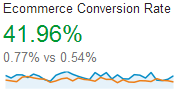
E-commerce Conversion Rate: In the e-commerce world, your conversion rate is the percentage of customers who actually buy something from your website. This percentage is determined by using the number of unique visitors who visit your website within a specified time period. The higher your conversion rate, the more orders you are getting.

You might be asking, why do I need both a responsive template AND mobile template? After all, a proper responsive website template should work across the board no matter what device is used. This is correct, but with a mobile template, the page load time is a very important factor. Most mobile users are on a slower connection than non-mobile users. Mobile phones also do not have as much memory and CPU power as other devices.
Compared to a mobile template, a responsive template will typically have much more javascript, CSS, and more HTML elements to load on a page. The more there is, the longer it will take for the page to load. The advantage of adding a mobile only template is that you have much more control over what is loaded on the page.
Even though it is more work to create and manage both a responsive and mobile website template, the extra work will pay off over time and keep your customers coming back. The good news is that SEO-Cart makes it easy to work on your responsive and mobile templates and does a lot of the grunt work for you already.
SEO-Cart automatically detects a user’s device, such as smart phone or tablet, and serves your mobile template to the user across your primary domain, without redirecting the user or showing them any pesky mobile alert messages.
In almost all cases, serving an optimized mobile template instead of your responsive website template will load pages orders of magnitude faster for your smart phone users. A faster page load time means less frustration for customers and higher commerce conversion rates.
Within our ecommerce software you can work on and preview both your main website template and mobile (portrait and landscape modes) website template, without even lifting up your phone.
Google also has interest in websites who optimize for all devices. This means that your organic search rankings can improve as you continue to provide the best possible experience to your customer base.
Responsive vs. Mobile Website Templates and Why You Should Use Both
It’s no secret that people are using their tablets and mobile phones more and more to browse and shop online. It is important to offer these non-desktop users the best possible experience to help increase conversion rates on your website. Before I get deeper in to the details and reasoning for why to have both, […]
There are an increasing number of “marketing” companies who offer top rankings in the search engines, particularly in Google’s SERPS (search engine result pages). We strongly discourage the practices of these companies who offer empty promises and spam links to your website across the Internet. Here is an example email that we just received this week that illustrates these malpractices:
Hello and Good Day!Marketing Manager for an international marketing company based in India.While studying your website I couldn’t help noticing it lacked any significant ranking in Google - for any of your keywords.As you already suspect, this means your site is virtually invisible to potential customers searching for a supplier in your field.It’s as though you’d made an expensive TV ad and then forgotten to buy any airtime for people to see it!...If you’d like to know this information, you’re welcome to write back and ask. I look forward to hearing from you.
We do not recommend doing business with any company or person like this who submits (spams) your website across Internet forums and directories, as this can have a detrimental effect on your organic rankings within the search engines. There is a good reason why they’re called organic rankings: Any unnatural activity that search engines find about your website will raise red flags all over the place and could cause your rankings to go down and give you trouble achieving higher rankings in the future. This is especially true with the latest Google Penguin 2.0 update to combat webspam and link spamming.
We believe that these search engine algorithm updates to help reduce spam is a good thing because we all know how much spam is out there on the Internet today. A clean Internet is a good Internet!
Do not be fooled by the companies who promise top rankings
There are an increasing number of “marketing” companies who offer top rankings in the search engines, particularly in Google’s SERPS (search engine result pages). We strongly discourage the practices of these companies who offer empty promises and spam links to your website across the Internet. Here is an example email that we just received this […]
