Recently, we have enabled micro-formatted data for breadcrumbs within SEO-Cart. Scouring the Internet, there seems to be a lot of ambiguity and gray areas when it comes to the markup for breadcrumb data. With a little help from W3C’s proposed breadcrumb schema, we thought we would clear some things up here:
- Breadcrumb rich snippet data is still considered “experimental” by Google and could change in the future.
- There are at least three different ways to implement micro-formatted breadcrumb data: Schema.org, RDFa, & data-vocabulary.org
- Adding breadcrumb schema data to your webpages does not guarantee Google, Yahoo, & Bing will parse and display the data appropriately on their result pages.
- The search engines (at least Google) can display breadcrumbs in their SERPs even without micro-formatted data.
Even if adding breadcrumb schema data doesn’t immediately impact the way your website displays in the search engines, the more information the spiders have to catalog and interpret your website pages, the better off you will be. If breadcrumb data does display for your website in the SERPs, this helps your website to visually stand out more and get more click-throughs.
How Breadcrumbs Can Look in the SERPs
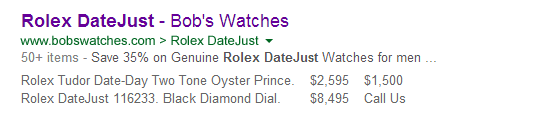
At the time of writing this post, here are a few examples of how bread crumb data is displayed in Google’s SERPs if you haven’t seen this already.
The green text in the images above show you how breadcrumbs are being utilized in the SERPs.
Implementing the Rich Breadcrumb Snippets
Are you wondering what the breadcrumb HTML looks like?
This can vary from website to website and also depends on if you use schema.org, RDFa, or data-vocabulary.org (I hope you’re not using data-vocabulary.org since it is now deprecated and is the predecessor to schema.org).
Here is an example of what the breadcrumb snippet based on schema.org looks like generated by SEO-Cart:
[php]<div id="tms_breadcrumbs" itemscope="" itemtype="http://schema.org/WebPage">
<ul class="breadcrumbs" itemprop="breadcrumb" itemscope="" itemtype="http://schema.org/Breadcrumb">
<li><a href="/" class="homeLocation" itemprop="url"><span itemprop="title">Home</span></a></li>
<li itemprop="child" itemscope="" itemtype="http://schema.org/Breadcrumb">
<a href="http://www.example.com/ribbon/" itemprop="url"><span itemprop="title">Ribbon</span></a>
</li>
<li itemprop="child" itemscope="" itemtype="http://schema.org/Breadcrumb">
<a href="http://www.example.com/ribbon/animal-print-1.html" itemprop="url"><span itemprop="title">Animal</span></a>
</li>
<li class="lastLocation" itemprop="child" itemscope="" itemtype="http://schema.org/Breadcrumb">
<span itemprop="title">Glitter Zebra Ribbon</span>
<link itemprop="url" href="http://www.example.com/ribbon/glitter-zebra-ribbon.html">
</li>
</ul>
</div>
[/php]